یکی از مهم ترین عوامل و تاثیر گذارترین شیوه جهت افزایش میزان فروش محصول شما در فایل مارکت رادیب، طراحی تصاویر مناسب جهت کاور محصولات و آیکون آن می باشد. لذا به فروشندگان عزیز در وب سایت فایل مارکت رادیب market.radib.com توصیه می کنیم از نکات زیر بهره ببرند:
نکات طراحی آیکون محصولات (تصویر کوچک) :
- برای طراحی آیکون حتما باید از سایز 80×80 پیکسل و با DPI (رزولوشن) 72 پیکسل بر اینچ استفاده شود.
- از قرار دادن اسکرین شات یا تصویر در آیکون اجتناب کنید.
- در طراحی آیکون حتما باید از عناوین فارسی در حد دو کلمه و با سایز استاندارد استفاده شود و زیر عنوان آن توضیحی مختصر درباره محصول نظیر (قالب فروشگاهی ، قالب چند منظوره ، افزونه…) با سایز کوچک و خوانا قرار داده شود.
- معمولا به طراحان حرفه ای (فروشندگانی که چندین محصول عرضه می کنند) توصیه می گردد از یک سبک طراحی بهره ببرند.
- روی آیکون محصول از آدرس وبسایت یا برند طراح استفاده نکنید. از درج نسخه محصول روی ایکون خودداری نمایید.
- شماره نسخه محصول باید درون توضیحات محصول درج شود. فونت های مورد استفاده در طراحی آیکون باید استاندارد، خوانا و از ظاهر گرافیکی مطلوبی برخوردار باشند و پیشنهاد ما استفاده از فونت های یکان استاندارد ، ایران یکان ، ایران سنس و کلمه است.
- حتما در طراحی آیکون از رنگ بندی و تم کاور محصول استفاده شود و ترکیب آن به نحوی باشد که در عین سادگی از خوانایی عبارات و زیبایی آیکون کم نکند.
- سعی کنید برای استفاده بهتر از فضای کوچک آیکون بجای عبارت وردپرس از WP و بجای محصولات HTML از خود HTML و … با اندازه مناسب و کوچکتر از عنوان اصلی استفاده شود.
نکته : پیشنهاد ما برای راحت تر کردن طراحی آیکون این است که ابتدا شما یک سایز بزرگتر مانند 500×500 پیکسل باز کنید طراحی مورد نظرتان را با رعایت قواعد اصولی انجام دهید و سپس کل لایه های طراحی شده را با هم مِرج یا یکی کنید و بعد در سایز 80×80 قرار داده و با تناسب استاندارد کوچک کنید تا فیت لبه های سایز اصلی شود و در آخر بگراند اصلی صفحه را پاک کنید تا پشت تصویرتان به صورت شطرنجی نمایان شود و از آن خروجی PNG بگیرید.
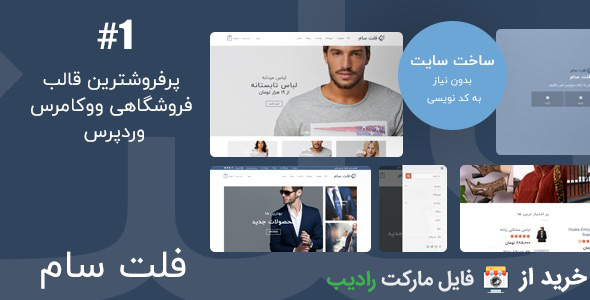
نمونه آیکون های طراحی شده در فایل مارکت رادیب:
+ انتخاب ترکیب رنگی زیبا به همراه عبارات گویا و فونت خوانا یکی از راه های طراحی یک آیکون ساده و جذاب است.
نکات طراحی کاور محصولات فایل مارکت رادیب (تصویر بزرگ) :
- برای طراحی کاور باید از سایز 300×590 و با DPI (رزولوشن) 72 پیکسل بر اینچ استفاده شود.
- در طراحی کاور، عنوان اصلی فارسی و به نسبت استاندارد بزرگتر از ویژگی های محصول باشد و اگر از لوگو یا اسم لاتین محصول در کنار عنوان فاسی محصول استفاده میکنید کوچکتر از عنوان فارسی و با سایز متناسب استفاده شود.
- زیر عنوان باید توضیح مختصری از محصول در حد چند کلمه باشد مانند ( قالب فروشگاهی وردپرس و …)
- برای امکانات و یا ویژگی های محصول حتما از ویژگی های مهم و کلیدی محصول در حد 4 تا 5 ویژگی (سطر) استفاده شود.
- اگر محصول دارای دمو های زیبا و جذابی است از نمای قسمت بالایی آنها چند عدد اسکرین شات گرفته و درون کاور قرار دهید به نحوی که از چیدمان مرتب، بصورتی که تصویر آنها واضح باشد برخوردار باشند.
- اگر محصول از دمو یا صفحه لندینگ خوبی برخوردار نیست میتوانید از تصاویر مفهومی مرتبط با محصول و با ترکیب بندی مناسب استفاده کنید.
- در طراحی کاور از اسکرین شات های قالب انگیلیسی یا تصاویر انگلیسی و متن لاتین به هیچ وجه استفاده نشود.
- درج تصاویر محصول در رزولوشن های مختلف (responsive) در معرفی بهتر کار شما موثر است.
نکته : بعد از طراحی کامل کاور و سیو کردن آن در فوتوشاپ، برای گرفتن خروجی استاندارد ارسالی فرمت JPEG را انتخاب کنید بعد از دادن مسیر سیو، در پنجره JPEG Options گزینه Quality را روی 12 سایز Maximum قرار دهید و در قسمت format options گزینه Baseline (standard) را انتخاب کنید و در نهایت دکمه اکی را بزنید.
نکته : پیشنهاد میکنیم قبل از طراحی کاور و آیکون حتما از نمونه های استاندارد سایت فایل مارکت رادیب market.radib.com دیدن نمایید.
+ در نگاه اول ظاهر محصول شما معرف هویت و کیفیت کار شماست.








امیدواریم این آموزش به شما در فروش بیشتر در وبسایت فایل مارکت رادیب market.radib.com کمک کند.






























