وارد بخش مدیریت میشویم تا با پنل مدیریت وردپرس آشنا بشیم
از آدرس
localhost/test/wp-admin
میتونید از بالا سمته راست نمایش سایت را کلیک کنید و سایت خود را مشاهده کنید درست مثل تصویر زیر
یا آدرس localhost/test رو در مرورگر وارد کنید تا سایت خودتون رو ببینید

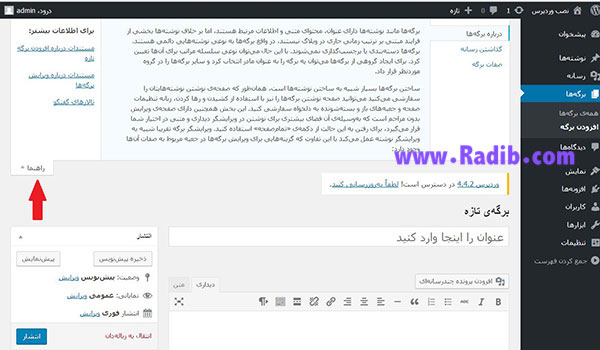
هر صفحه یک راهنما دارد میتوانید در هرجایی از وردپرس خود نیاز به راهنمایی داشتید از گزینه بالا سمته چپ روی گزینه راهنما کلیک کنید تا راهنمایی لازم برای اون بخش رو دریافت کنید
هر صفحه ای از وردپرس مثل برگه ها یا نوشته ها و همه صفحات وردپرس این قابلیت رو دارن که راهنماییتون کنن به عکس های زیر توجه کنید
خرید هاست cPanel و DirectAdmin از رادیب، با قیمت اقتصادی، کلیک کنید


پس هر وقت در قسمتی به مشکل بر خوردید میتونید از راهنما کمک بگیرید
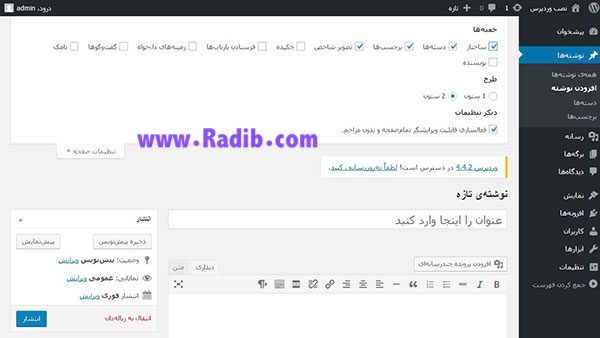
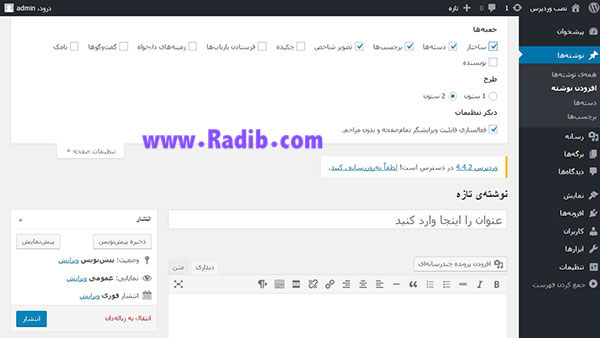
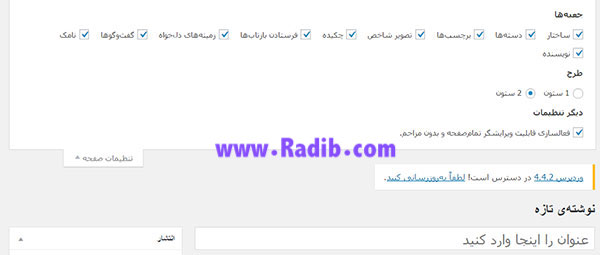
همونطور که گفتم هر صفحه یک بخش راهنما داره و کنارش هم یک تنظیمات صفحه موجوده که میتونید تنظیمات هر صفحه رو انجام بدید

عکس بالا در قسمت نوشته ها تنظیمات صفحه رو نشون میده
با تیک خوردن هر بخش یک ساختار جدید به این صفحه اضافه میشه که درمورد هر کدوم جلوتر توضیحی میدم
پوسته ای که به طور پیش فرض روی وردپرس نصب هست پوسته 2016 نام دارد
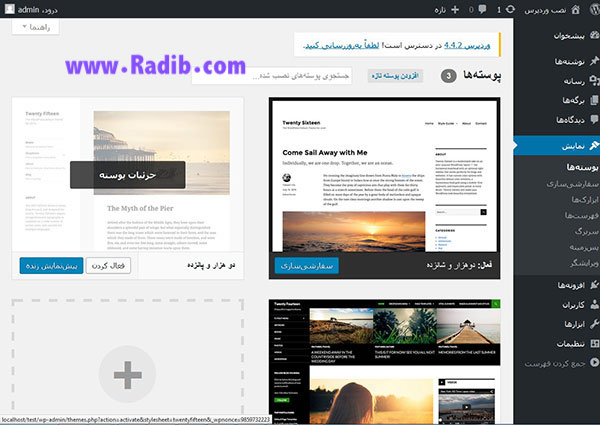
نمایی از پوسته 2016

میتونید از قسمت نمایش -> پوسته ها
پوسته قالب وردپرس رو عوض کنید
به طور پیش فرض 3 قالب وجود دارد که با رفتن موص روی آن گزینه فعال کردن قالب نمایش داده میشود

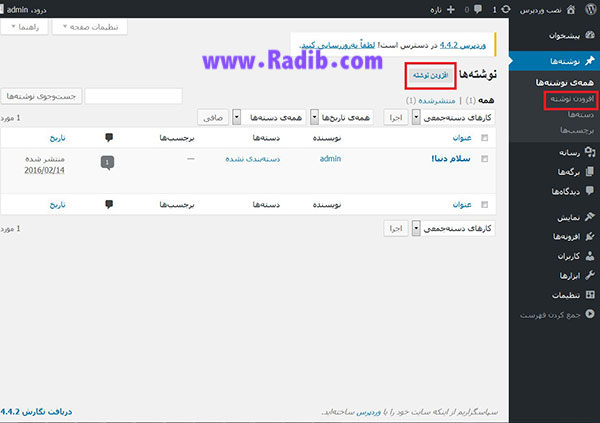
اولین قدم برای اضافه کردن نوشته به سایت
در قسمت نوشته ها -> افزودن نوشته جدید

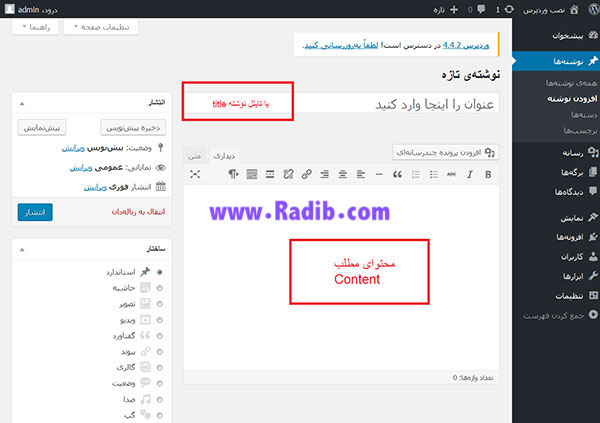
بعد از کلیک روی افزودن نوشته جدید با صفحه زیر روبرو میشید

همونطور که در عکس میبینید محتوا و عنوان مطلب از اسمش معلومه چی میکنه پس نیازی نیست درموردش توضیح بدم
سمته چپ در سایدبار گزینه انتشار
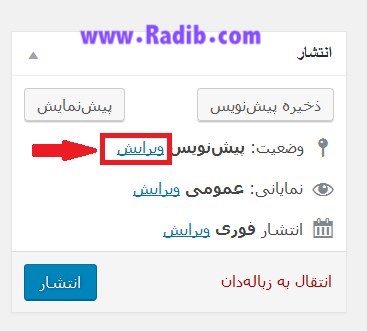
بعد از اینکه عنوان نوشته و محتوای نوشته را قرار دادیم باید از گزینه انتشار برای انتشار مطلب خود استفاده کنیم
ذخیره پیش نویسی : این گزینه پست را ذخیره میکنید برای ویرایش های بعدی و نکته مهم این است که پست را منتشر نمیکند
پیش نمایش : نمایشی از نوشته ارائه میدهد
انتشار : نوشته را منتشر میکند
وضعیت پیش نویس :

فکرشو بکنید یه سایتی یه ادمین داره و 10 تا نویسنده خب باید پست هارو نویسنده ها بنویسند و ادمین اون رو بررسی کنه بعدش نوشته رو منتشر کنه
تو این مواقع همونطور که در عکس میبینید رو ویراش کلیک کنید

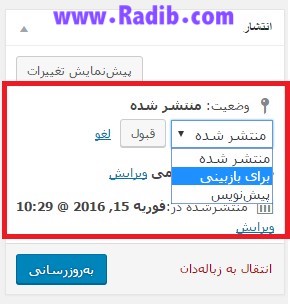
نوع نوشته رو انتخاب کنید و گزینه قبول رو بزنید
3 گزینه وجو داره که منتشر شده برای منتشر کردن وضعیت نوشته
برای بازبینی همون مثالی که زدم مدیر باید پست رو تائید کنه
پیش نویس هم برای نوشته هایی که نیمه کاره رها شده و فعلا نیازی به انتشار مطلب نیست
بعد از انجام این کارها در بالای سایت برای شما یاددداشتی می آید،مبنی بر اینکه نوشته شما پیش نویس شد
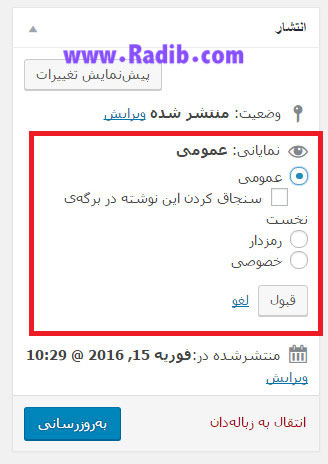
حال گزینه دوم نمایانی را مورد بررسی قرار می دهیم

عمومی که کاملا مشخص است که در اختیار کلیه عموم قرار میگیرد با فعال کردن گزینه (سنجاق کردن این نوشته در برگه ی نخست) این نوشته همیشه آخرین نوشته در سایت نمایش داده میشود
همانطور که میدانید مطالب وردپرس در صفحه اصلی از آخر به اول نمایش داده میشوند پس این اولین نوشته صفحه اصلی ما میشود یا به عبارتی آخرین نوشته سایت امیدوارم توضیحاتمو درک کرده باشید
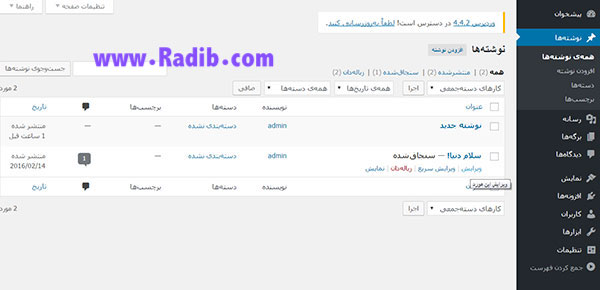
به تصویر زیر دقت کنید

همونطور که مشاهده میکنید یک نوشته سنجاق شده
میتوانید از بخش همه نوشته هر نوشته ای را که میخواهید ویرایش کنید
اما نوشته رمزدار شما با رمزی که در کادر نمایش داده شده وارد میکنید،نوشته فقط برای آنان که رمز نوشته را دارند و با وارد کردنش نمایش داده میشود.
مطالب خصوصی هم برای شما به شکل شخصی محفوظ میماند.
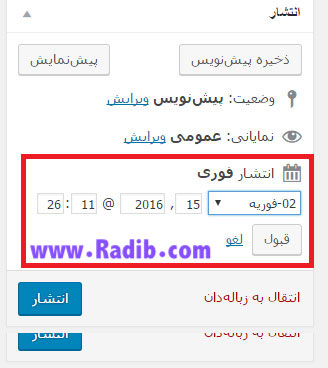
حال گزینه سوم انتشار فوری
به روز بودن مطالب و اینکه هر بار که شخص وارد سایت شما می شود با یک مطلب جدید برای خواندن رو به رو باشد نکته مهمی است. خب بسیاری از نویسندگان و یا وب مستر ها ساعتی در روز تایم خود را به مطلب گزاری روی سایت تعلق میدهند. پس در این صورت مشکل اینجاست که فقط در یک ساعت مشخص تعدادی پست منتشر خواهد شد و تا روز بعد نباید انتظار داشت که نوشته جدیدی مشاهده کنیم.اما وردپرس این مشکل را با یک روش بسیار ساده حل کرده. شما می توانید پس از اینکه مطلب را نوشتید به جای منتشر کردن ، زمان انتشار پست را به روز و یا ساعاتی دیگر موکول کنید.
روی گزینه ویرایش کلیک میکنیم و با صفحه زیر مواجه میشویم

خب وقته اون رسیده با ساختار نوشته در وردپرس آشنا بشید

نکته مهم : همه قالب ها از این ساختار پشتیبانی نمیکنن باید این امکان رو به قالب های وردپرسی اضافه کنیم که در کد نویسی قالب لازمه این رو فرا بگیرید صحبت ما با قالب هایی هست که این امکان بهشون اضافه شده
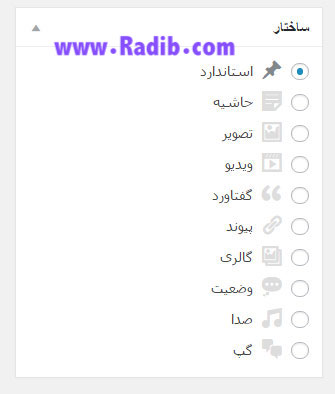
ساختارهای نوشته ها یکی از قابلیتهای وردپرس است که از نسخه ۳٫۱ تاکنون در بخش کناری صفحات ارسال مطلب در پیشخوان وردپرس قرار گرفته است. همانطور که از نامشان پیداست ساختارها مشخص میکنند که یک نوشته وردپرسی (و یا هر نوع نوشته دیگر که از این قابلیت پشتیبانی کند) چه محتوایی در بر دارند: یک گالری تصویر، یک پیوند، یک تصویر، یک نقلقول، یک وضعیت، یک متن کوتاه، یک فایل تصویری یا صوتی و یا یک نوشته عادی. در ادامه به بررسی هر یک از این ساختارها میپردازیم.
ساختارهای نوشته
شاید مهمترین و اولین سوال شما این باشد که هر کدام از این ساختارهای نوشته چه کاربردی دارند؟! خوب، اجازه بدهید توضیح دهیم!!
ساختار استاندارد: قابل استفاده برای تمامی نوشتهها است. اما بهتر است تنها برای نوشتههای اصلی سایت که جز هیچ یک از دستههای زیر نیستند به کار گرفته شوند.
ساختار حاشیه : که معمولا پوستههای بسیار کمی از آن پشتیبانی میکنند برای ارسال نوشتههایی هستند که ارتباطی با موضوع اصلی وبسایت شما ندارند. به طور مثال اگر وبسایت شما حاوی مطالبی درباره طراحی وب است و حال میخواهید خبری در مورد وبسایتتان مثلا قطعی سایت در ساعات آینده درج کنید این ساختار نوشته بهترین ساختار برای استفاده است.
ساختار تصویر : این ساختار برای ارسال نوشتههایی است که حاوی یک عکس هست. بخاطر داشته باشید که وردپرس خود هیچ امکان خاصی برای درج تصاویر در نوشته فراهم نمیآورد و بدین منظور باید از افزونهای مناسب این کار استفاده کنید.
ساختار گالری تصاویر: این ساختار برای ارسال نوشتههایی است که حاوی یک گالری و مجموعه از تصاویر هستند. بخاطر داشته باشید که وردپرس خود هیچ امکان خاصی برای درج گالری تصاویر در نوشته فراهم نمیآورد و بدین منظور باید از افزونهای مناسب این کار استفاده کنید.
ساختار پیوند: این ساختار برای ارسال نوشتههایی است که حاوی یک یا چند پیوند یا همان لینک به سایر وبسایتها است.
ساختار گفتاورد: این ساختار برای درج نوشتههایی به کار میروند که از فردی دیگر نقلقول شده و قصد دارید آن را عینا در نوشتهتان درج کنید. به طور مثال اگر قصد دارید در وبلاگ شخصیتان سخنی از یک دانشمند بزرگ درج کنید استفاده از این ساختار (و همینطور گزینه نقلقول در ویرایشگر هنگام ارسال نوشته) بهترین انتخاب ممکن است.
ساختار وضعیت: از این ساختار برای ارسال مطالبی شبیه به مطالب ارسالی در میکروبلاگهای اجتماعی مانند تویتر استفاده میشود.
ساختار فایل تصویری: همانطور که از نام این ساختار پیداست از این ساختار میتوان برای ارسال نوشتههایی که حاوی یک فایل تصویری هستند استفاده کرد. باز هم بخاطر داشته باشید که وردپرس هیچ قابلیت خاصی برای درج ویدئو در نوشته فراهم نمیآورد و برای این کار باید از افزونههای موجود استفاده کنید.
ساختار فایل صوتی: از این ساختار برای درج نوشتههای حاوی فایل صوتی مانند فایل یک سخنرانی و یا فایل یک موسیقی استفاده میشود.
ساختار گپ : این ساختار نیز مشخصا برای درج نوشتههایی هستند که حاوی یک مکالمه بین دو شخص است.
توجه داشته باشید که در تنظیمات صفحه بخش ساختار فعال باشید همانند عکس زیر

حال درمورد دسته ها و برچسب ها صحبت میکنیم

یه مثال درمورد برچسب ها میزنم
فرض کنیم ما یه سایت داریم که یه قسمت برای آموزشه
فکرشو بکنید برای هر دسته بندی که ایجاد کردید مثل آموزش وردپرس
دیگه نمیاید به اون دسته بندی باز دسته بندی دیگه اضافه کنید به طور مثال تو آموزش وردپرس
ساخت منو برای وردپرس رو دیگه داخله یه دسته بندی جدید قرار نمیدیم عوض داخله دسته بندی تو برچسب ساخت منو برای مطلب میزنیم و مطالب منو رو تو بخش منوی برچسب قرار میدیم
شما میتوانید برچسب هارو از بخش
نوشته ها => برچسب ها
برچسب جدید اضافه کنید
دسته ها
دسته ها هم مانند برچسب ها هستن ولی کلی تر
یه سایت فیلم رو در نظر بگیرید دارای فیلم های زیادی هست مثل اکشن-درام-هیجانی-ترسناک و ......
ما هر فیلم را در دسته ای قرار میدهیم تا فیلم هایمون نظم داشته باشن
به طور مثال یه کاربر خواست فقط فیلم های اکشن را ببیند با کلیک روی دسته اکشن همه فیلم های اکشن نمایش داده می شوند
با زدن گزینه افزودن دسته تازه میتوانیم دسته هارو اضافه کنیم
شما میتوانید دسته بندی هارو از بخش
نوشته ها => دسته ها
دسته جدید اضافه کنید
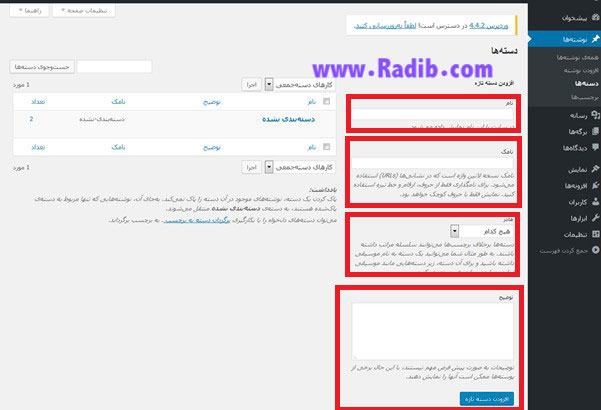
اینم عکسی از ایجاد دسته ها
حالا که کاربردشو میدونید فکر نکنم نیازی باشه بیشتر درموردش توضیح بدم

تو این بخش 4 تا گزینه وجود داره واسه دسته ها
- نام برگه
2 - نامک نامک نام لاتین مطلب شما رو مشخص می کند برای مثال شما مطلبی در رابطه با گوگل می نویسید و عنوان آن 'اهداف گوگل' است اگر برایش نامک تعیین نکنید لینک شما به صورت
site.com/1386/09/03/%20%70%70%80%30
در می آید ولی وقتی نامک را مشخص می کنید به صورت
site.com/1386/09/03/google_plans
در می آید که هم برای رتبه سایتتان در موتور های جستجو مفید است و هم برای کاربران راحت تر.
یا به عبارتی ساده تر نام نوشته بر اساس جستجو می باشد
3 – با این گزینه میتوانید برای دسته ها زیر گزینه ایجاد کنید
یه مثال براتون میزنم – فکرشو بکنید مطلب ما جزو دسته های فیلم هست
خب باید از این دسته ها مشخص کنیم فیلم ما درمورد چی هست ژائر فیلم چی هست
میتونیم برای دسته بندی فیلم 10 تا زیر گزینه درست کنیم
4- توضیح : درمورد این دسته یه توضیح مختصر بدین البته نیازی هم نیست ولی این امکان تو وردپرس وجود داره
تصویر شاخص برای هر مطلب
سایت فیلم و دانلود رو تصور کنید هر مطلب یک عنوان و یک تصویر و یک محتوا دارد
اون تصویر همان تصویر شاخص هست
فکر کنم حالا فهمیده باشید که تصویر شاخص چیست

حالا وقتشه با بقیه تنظیمات نوشته آشنا بشیم

گزینه فرستادن بازتاب
فکرشو بکنید ما یه مطلب درمورد یه آموزشی داریم و میخوایم با یه سایت تبادل لینک بکنیم
از بازتاب استفاده میکنیم و در مطلبی که میخوایم انتشار بدیم پستی از یه سایت رو داخله بازتاب قرار میدیم سایت مقابل بازتاب مارو دریافت میکنه و اگه دوست داشت بازتاب رو قبول میکنه و لینک پست ما تو سایتش نمایش داده میشه و همون موقع لینکش سایتش که تو بازتاب در ادامه پست استفاده کردیم هم نمایش داده میشه
نویسنده : نام نویسنده این مطلب را انتخاب میکنیم
زمینه های دلخواه : فکرشو بکنید ما یه سایت فروشگاهی داریم میخواهیم وقتی یک تخفیف به محصولی بدیم میایم از زمینه های دلخواه استفاده میکنیم و از طریق استایل دلدن به زمینه دلخواه اون نوشته رو استایل دهی میکنیم تا با توضیحات محصول متفاوت باشد
و گزینه آخر نامک که درموردش براتون توضیح دادم
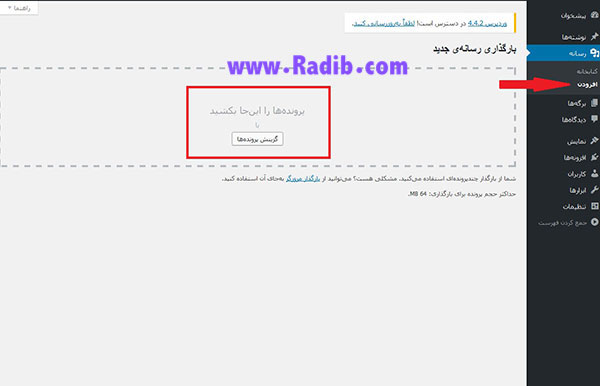
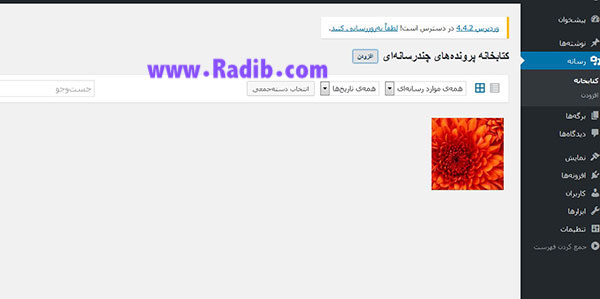
حال بخش رسانه ها
کار کردن با فایل ها و تصاویر در وردپرس بسیار آسان است. به طور کلی در ناحیه مدیریت وردپرس، منویی با عنوان “رسانه” وجود دارد که با استفاده از آن میتوانید کلیه ی فایلهای آپلود شده در سایت خود را مشاهده کرده، آنها را مدیریت کنید و در صورت نیاز فایلهای جدیدی را به سایت خود اضافه کنید.
برای اضافه کردن یک تصویر یا یک فیلم
از بخش رسانه ها => افزودن

بعد از آن از سیستم خود یک عکس را انتخاب کنید

عکسی که انتخاب کردیم به بخش رسانه ها اضافه میشود

به نظرم کار با این بخش نیازی به توضیح بیشتر نداره همه چی مشخصه مثل فیلتر کردن – انتخاب نوع فایل( عکس یا فیلم) از این قبیل
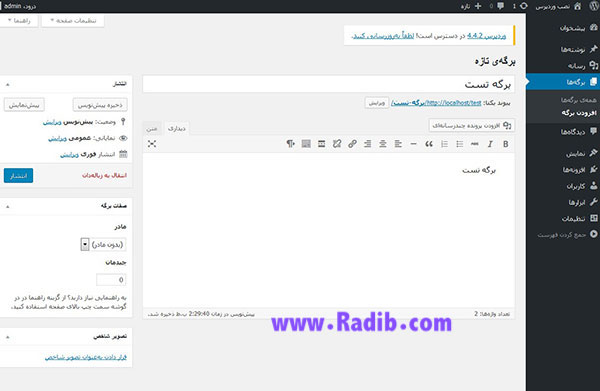
به بخش برگه ها در وردپرس میریم

در عکس بالا یک برگه منتشر میکنیم
شما برگه هایی مثل تماس با ما یا درباره ما رو دیدید که همیشه ثابت هستند و نیاز به تغیر ندارن
یک برگه شامل موارد زیر است:
عنوان محتوا نظرات(البته بعضی از برگه ها اختیاری هستن)
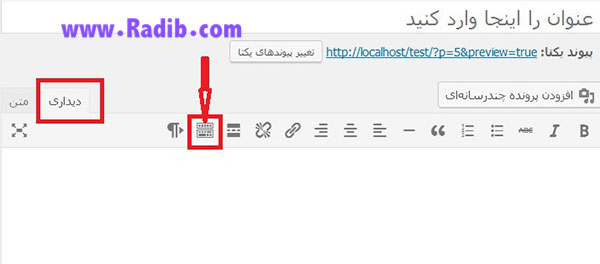
حال باید با ادیتور وردپرس آشنا بشیم
به عکس زیر توجه کنید مانند عکس روی گزینه مورد نظر کلیک کنید

حتما یادتون باشه روی گزینه دیداری کلیک کنید
با کلیک روی این گزینه ای که با فلش مشخص شده با عکس زیر مواجه میشود

من مهم ترین بخش های ادیتور رو براتون گفتم فقط میمونه بخش متن در ادیتور که جلسه بعدی اون رو هم در صورت نیاز براتون توضیح می دم
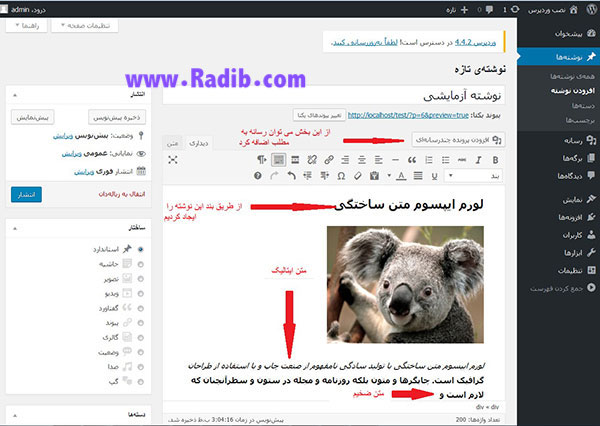
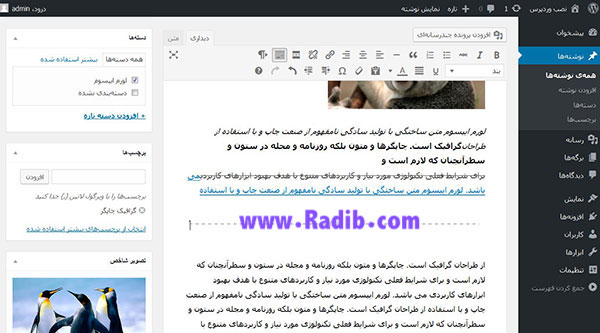
حالا بریم با چیزایی که تا حالا یاد گرفتیم یه نوشته به قالبمون اضافه کنیم

در عکس زیر همه چی کاملا مشخصه نیازی نیست توضیح بدم توضیحات قبلا داده شده

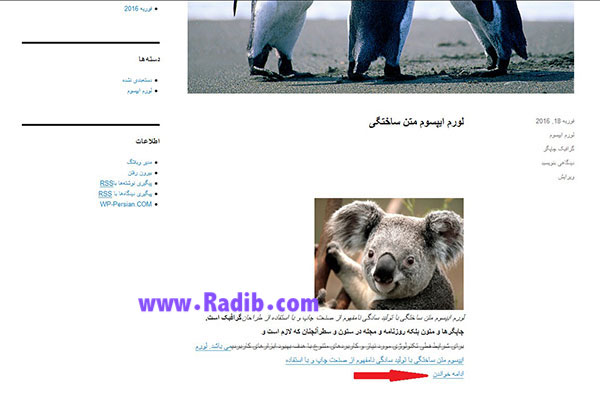
و حالا نوشته در سایت به این صورت نمایش داده میشود

به گزینه ادامه خواندن دقت کنید هر چیزی که بعد از تگ more در عکس قبلی قرار گرفته اینجا نمایش داده نمی شود بلکه با کلیک روی ادامه خواندن ادامه نوشته هم نمایش داده میشود






























