
تاریخچه CSS
قبل از سال 1995 زبان HTML یک زبان بسیار ساده بود که فقط با هدف نمایش متون و گاها تصاویر به صورت منظم ارائه شده بود. با گسترش اینترنت و محبوبیت استفاده از صفحات وب زبان HTML قادر به پاسخگویی به نیاز کاربران را نبود. مرورگرهای قدرتمندی ظهور کردند که به دلایل ضعف های صفحات وب را به صورت متفاوت به کاربران نمایش می دادند.
تگ هایی چون <font> در HTML و یا خواص تگ های HTML کار پردازش را سخت تر می کردند و قادر به پاسخگویی نیاز طراحان در صفحه وب را نبودند. همچنین طراحان برای حفظ ساختار عناصر در صفحه مجبور به استفاده از جدول ها در صفحه میشدند.
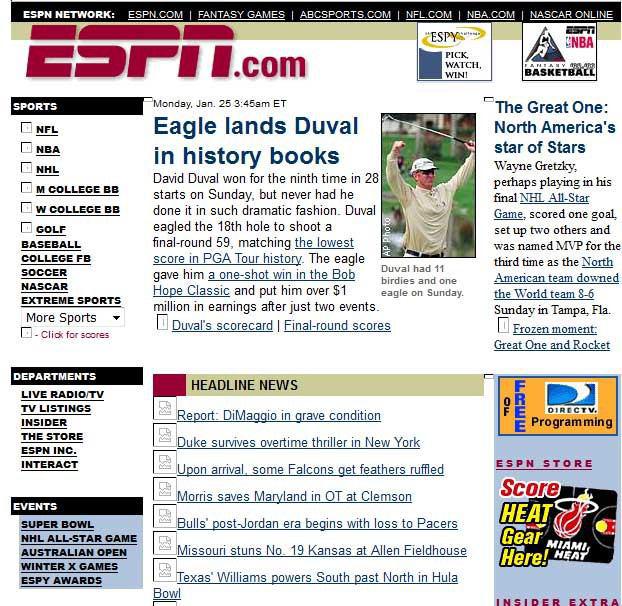
تا اینکه کنسرسیوم جهانی وب W3C در سال 1995 استاندارد CSS را جهت تعریف ساختار ظاهری صفحات وب ارائه کرد. اولین وبسایتی که از CSS برای طراحی وب خود استفاده کرد وبسایت ورزشی ESPN بود.

اولین وبسایتی که اقدام به استفاده از CSS در طراحی کرد.
css چیست؟
عبارت CSS مخفف Cascading Style Sheets می باشد که جهت تعریف ساختار ظاهری صفحات وب به کار می رود.
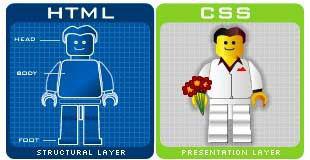
اگر یک ساختمان مسکونی را در نظر بگیرید می توان اسکلت بندی این ساختمان را HTML و نمای ساختمان را CSS در نظر گرفت.

نگارش (syntax) CSS
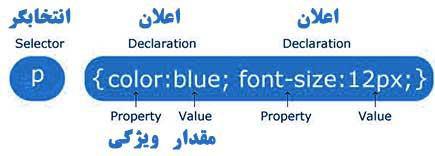
سینتکس CSS از دو بخش selector یا انتخابگر و Declaration یا اعلان تشکیل شده است.
به شکل زیر توجه کنید :

نکته: selector می تواند یکی ازتگ های HTML یا نام یک کلاس class و یا نام یک شناسه ID باشد. (در آینده درباره ID و class بیشتر خواهید دانست)
نکته: هر Declaration شامل یک Property و هر Property شامل یک Value یا مقدار است.
خب توضیح روندی که طی شد به این صورت است که برای تغییر خصوصیات ظاهری یک تگ ابتدا نام تگ را آورده سپس ویژگی هایی از قبیل رنگ متن، اندازه فونت، نوع فونت، نحوه قرارگیری و ... را می نویسید و بعد مقدار هر ویژگی را (value) جلوی هر ویژگی و بعد دونقطه (:) قرار می دهیم.
در مثال بالا برای تغییر رنگ و اندازه متنهای قرار گرفته در تگ <p> ابتدا تگ <p> نوشته شده و سپس ویژگی color و مقدار blue به آن نسبت داده شده است و بعد برای تعریف ویژگی font-size برای تغییر اندازه متن ابتدا یک سمی کالن (;) و بعد از آن ویژگی دوم را نوشته ایم.
نگران نباشید در آینده مثال های فراوانی را برای تفهیم بهتر مطلب عنوان می کنیم.
روش های استفاده از Css در HTML
سه روش برای استفاده از استایل های CSS در HTML وجود دارد:
1- روش خطی inline stylesheets
در این روش استایل مورد نظر مستقیم در خصوصیت style آن تگ مقدار دهی می شود.
در مثال بالا برای تغییر رنگ صفحه به صورت خطی به این شکل عمل می کنیم:
<html>
<head>
<title> Css Styles </title>
<body style="background-color:red;">
</body>
</html>2- روش درونی Internal Stylesheet
در این روش کلیه دستورات CSS بین دو تگ <style></style> واقع در تگ <head> قرار می گیرند.
مثلا برای تغییر رنگ زمینه صفحه به صورت زیر عمل می کنیم:
<html>
<head>
<title> Css Styles </title>
<style>
Body {
Background-color : red;
}
</style>
<body>
</body>
</html>3- روش خارجی external stylesheets
در این روش کلیه استایل های مورد نظر درون فایلی جداگانه ای نوشته شده و با پسوند .css ذخیره میشود و سپس توسط برچسب <link> طبق اصول زیر به صفحه اضافه می شود:
<link rel="stylesheet" type="text/css" href="file.css">دقت کنید که آدرس فایل file.css در href نوشته می شود.




